Organizer Advantage is powerful yet easy to use database manager for Windows.
Advantage Designer lets you modify our solutions or easily create new databases.
Take control of your data with our simple or buinsess database software solutions.
| Organizer Advantage HowTo/Help | Designer HowTo/Help |
Advantage Help > HTML Reports > How To > Create car price catalog with images.
How to create a car price list catalog with pictures?
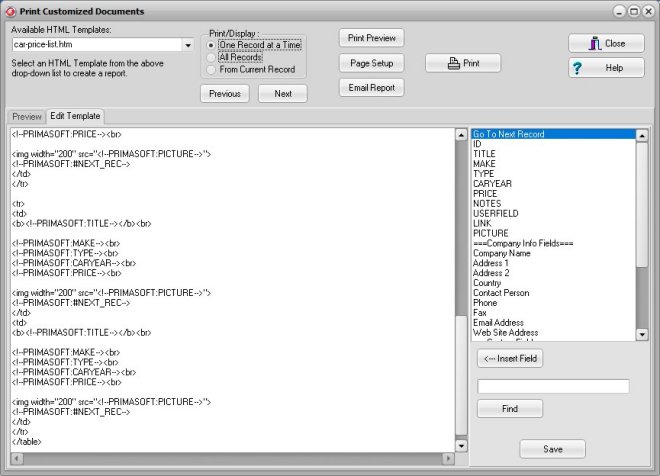
Enter html document title (1). In our example we use car-price-list.htm name. Click Edit Template (2) and click Save (3) to save the file.

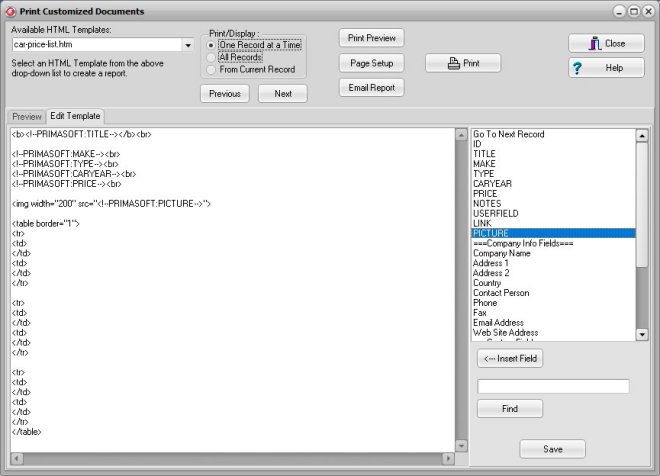
Select TITLE data field (1) and click Insert Field (2). The selected field is inserted into the template (6). To save the change click Save (3). To review changes, click Preview (4).

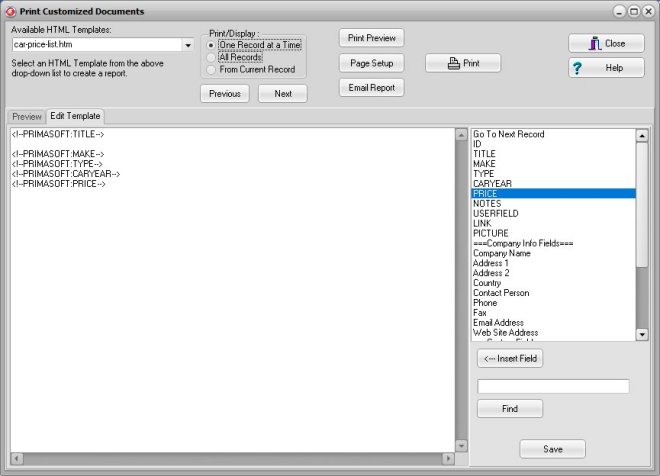
Select additional data fields and insert them into the template: MAKE, TYPE, CARYEAR, PRICE. Click Save to save changes.

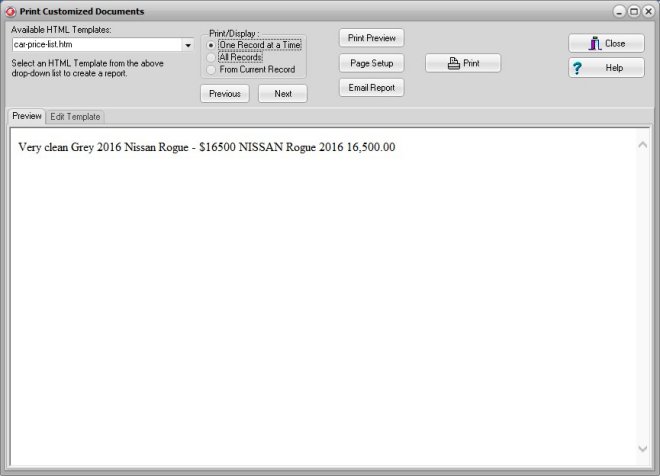
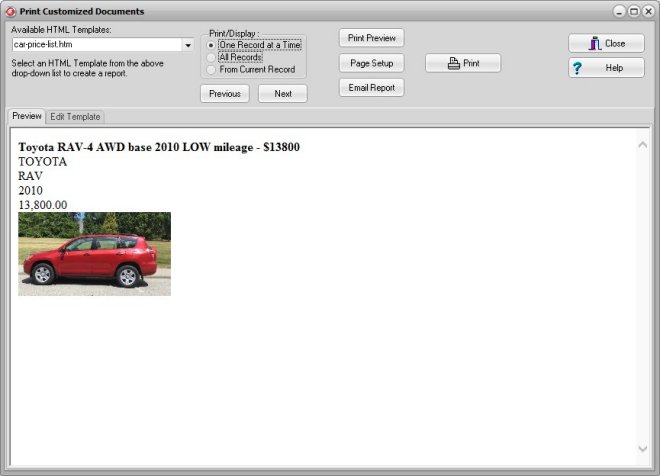
Click Preview to review the result. The document does not have html tags and the data is not formatted.

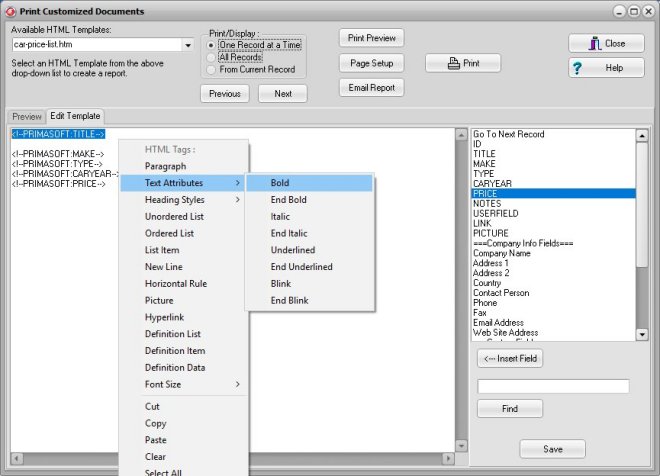
Highlight the first keyword (TITLE), right click on the box, select Text Attributes / Bold. Bold html tags are inserted.

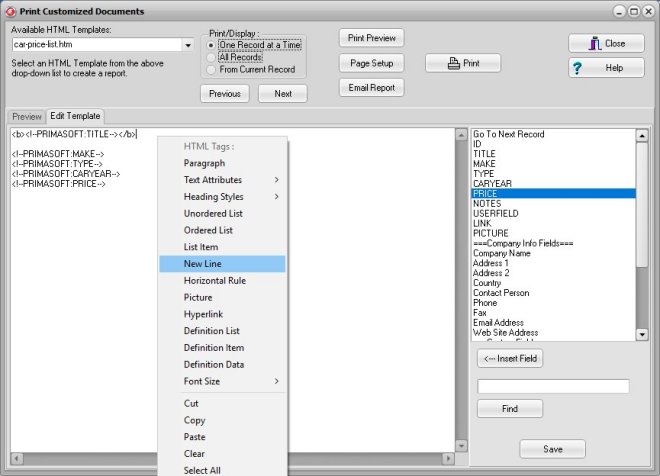
Place the cursor at the end of the line, right click on the box, select New Line. The New Line html tag is inserted. Click Save. Click Preview to review changes.

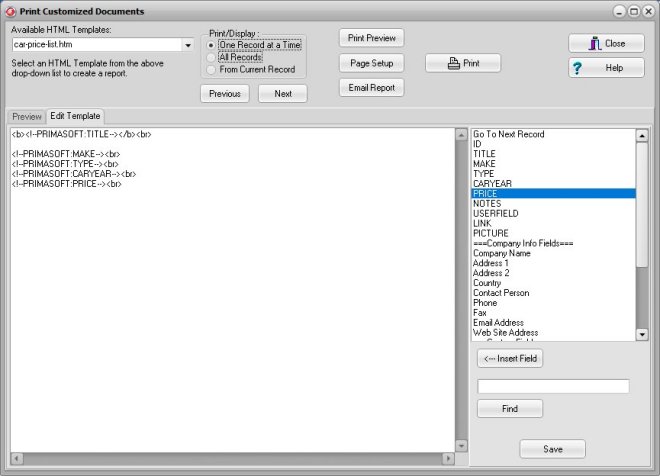
Position cursor after MAKE, TYPE, CARYEAR, and PRICE keywords and insert New Line tag.

General information about the car is included in the template. Now we will include the car image data field.
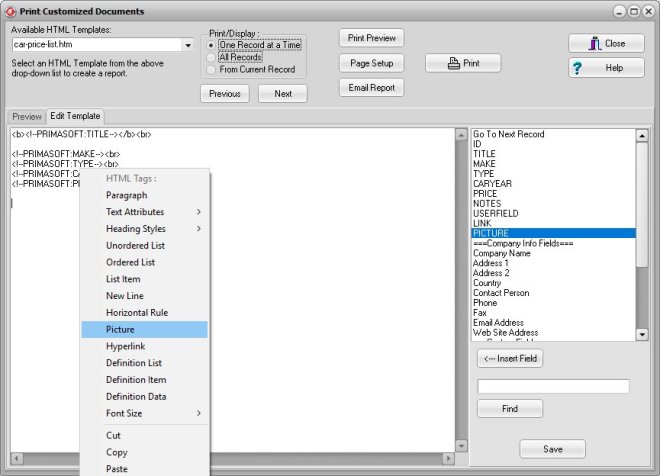
Right click on the box and select Picture.

Position the cursor between the quotes, select PICTURE, and click Insert Field.


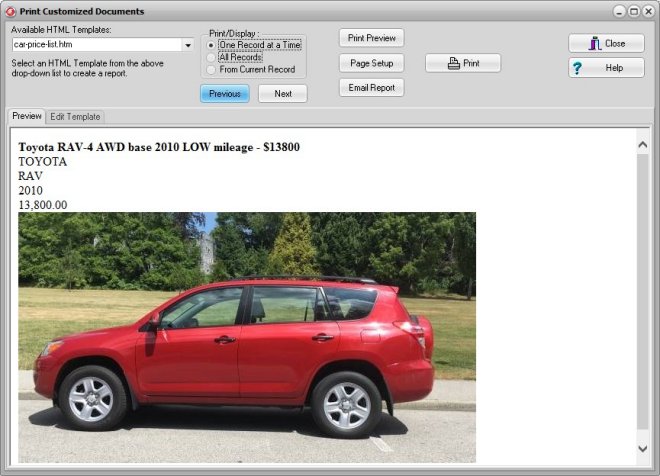
Click Preview to review changes.

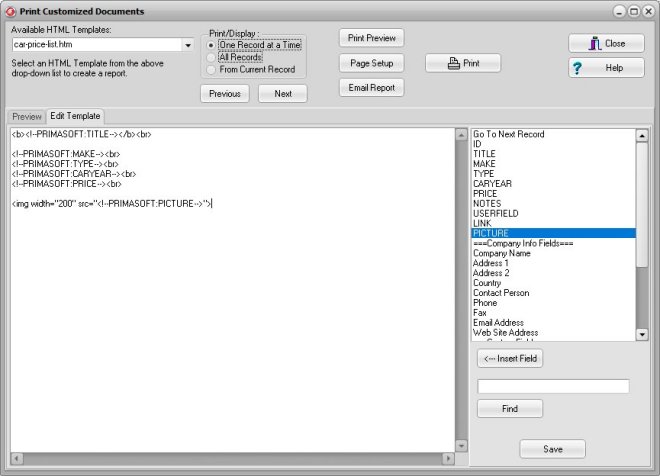
We want to display all car images with the same width. In the Edit Template box enter width="200'. Click Save.

Click Preview to review changes.

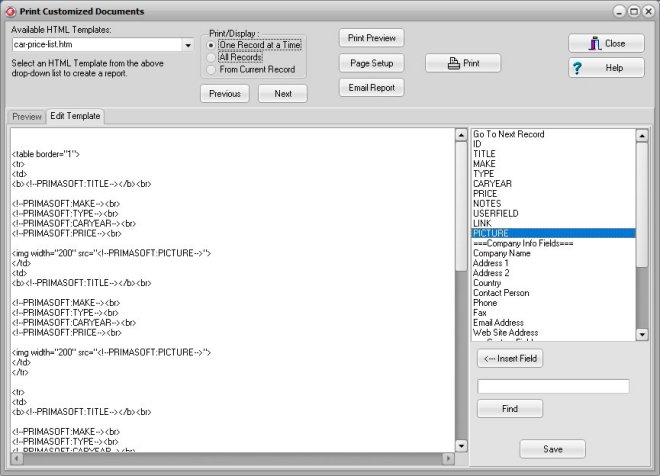
We want to have 6 car listings on one page (two columns and three rows). This format is supported by a simple html table with 3 rows and 2 columns.

Copy and paste the car display layout between td tags (table cells). Click Save.

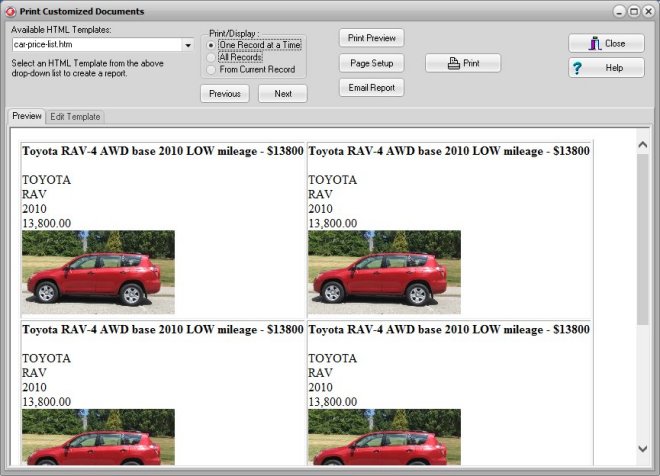
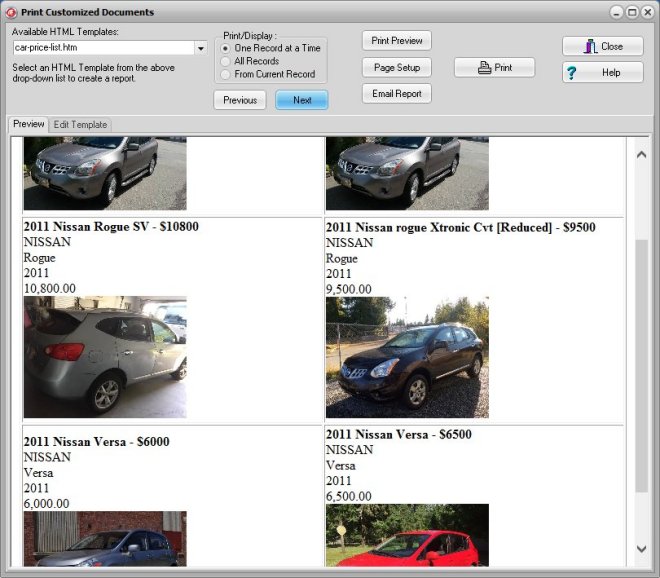
Click Preview to review changes. Every cell in the table includes information about the same car.

Return to the Edit Template box and insert the Go To Next Record command. Position the cursor at the end of the cell, select Go To Next Record, and click Insert Field.

Result: The result is a custom car price list catalog with images.

Copyright © 2024 · All Rights Reserved · PrimaSoft PC